If you use icons on your web page then I can say that you must take the help of the i tag to add icons and it's totally fine being a beginner, but if your goal is to be an amazing developer then keep yourself open to learning new things.
So, the day before yesterday I learned how we can add icons to our web page from our CSS file by using pseudo-selectors, which I am going to make easy for you in this blog.
OLD WAY->
<i class="fa-brands fa-twitter-square"></i>
How to use CSS pseudo-selectors to add icons to the web page
We do this in a step-wise manner
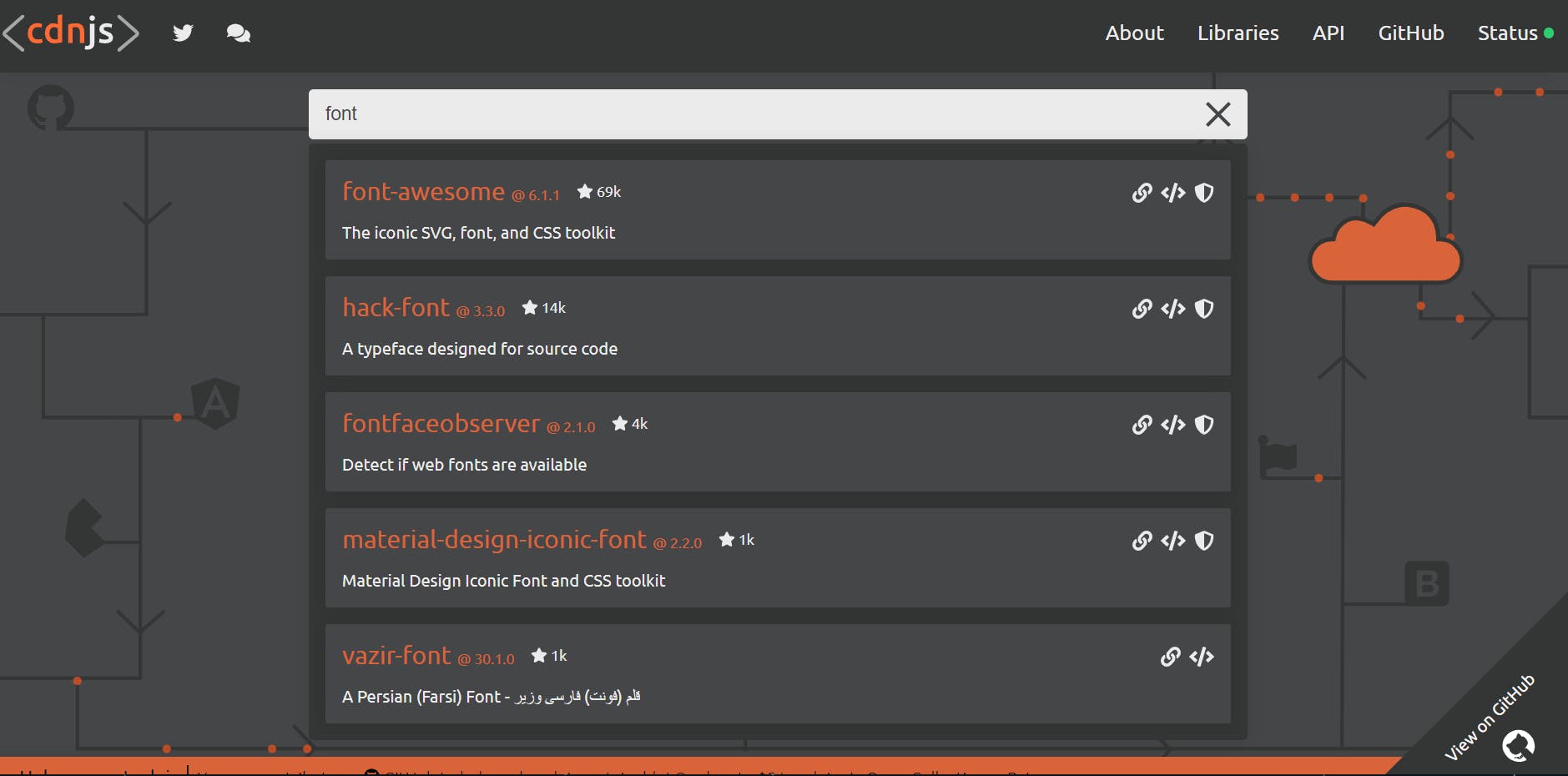
Step1: Go to this website cdnjs and type in "fontawesome" and then copy the link tag from there.

Step2:Paste the copied link in the "head " tag of your HTML file
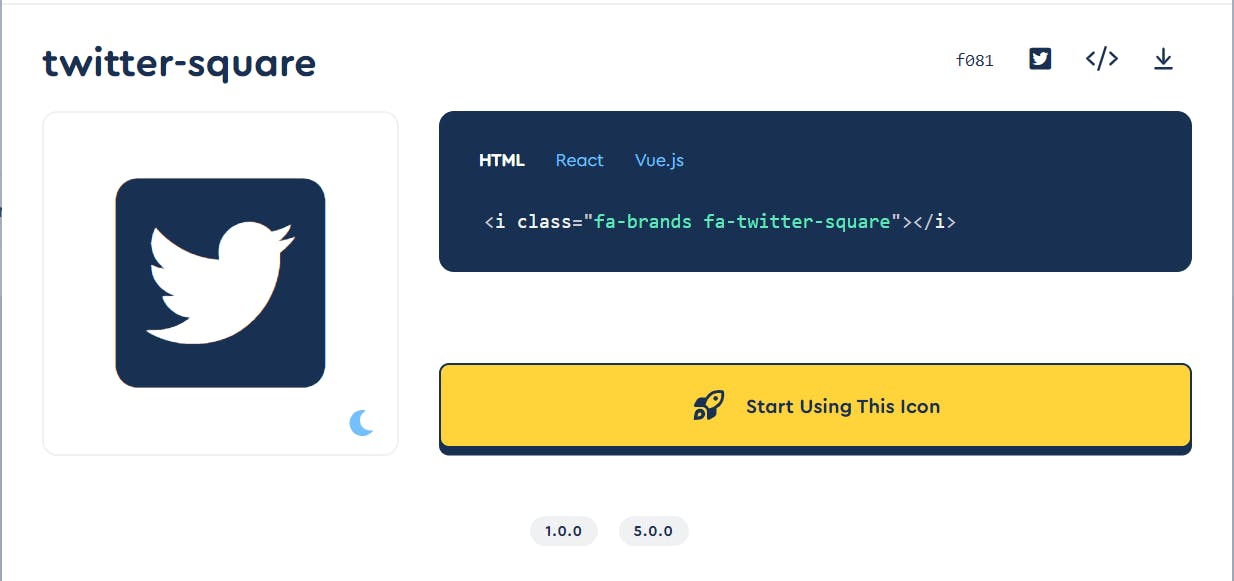
Step3: Now let's see the code which we have to write to make the icons work,but before that choose the icons you want to add to your web page then copy those icons Unicode like in the below image f081 is the Unicode for Twitter icon

Before adding the icons the web page looks like this:

Now let's add the code and get our amazing icons working
.facebook-icon::before{
content: "\f39e";
font-family: FontAwesome;
font-weight: 900;
padding:0.5rem;
}
.twitter-icon::before{
content: "\f081";
font-family: FontAwesome;
font-weight: 900;
padding:0.5rem;
}
Let's break the code line by line:-
Usually when we use pseudo selectors the content property is empty but in the case of using icons we put it equal to the Unicode of the icon which we copied in Step 3 and don't forget to add '\' before the Unicode then only the icons will be visible.
Set font-family property equal to "FontAwesome" then only our icons render properly.
And give a font-weight property value of 900 and this will always work and the icons will never crash.
and that's it CONGRATULATIONS you just learned an amazing thing give yourself a pat on the back.
RESULT:

For complete tutorial watch my you tube channel: %[youtube.com/watch?v=Ht0HnlFX2Qg]
HAPPY CODING!

