
Photo by Michael Dziedzic on Unsplash
Difference between display:none & visibility:hidden CSS property
I usually get confused between **display: none ** and visibility: hidden but I can say that after reading this short blog you will never get confused between them✌️.
Let's say we have this code with 3 boxes of different colors
index.html
<div class="container">
<div class= "item green"></div>
<div class= "item red"></div>
<div class= "item blue"></div>
</div>
style.css
*{
box-sizing:border-box;
margin:0;
padding:0;
}
div{
border: 2px solid red;
padding: 20px;
}
.container{
display:flex;
margin: 5px;
}
.item{
margin: 30px;
}
.green{
background: green;
}
.red{
background: red;
}
.blue{
background: blue;
}
%[ See the Pen <a href="codepen.io/jatind13/pen/YzYjREo"> Hashnode</a> by Jatin Dixit .</p> ]
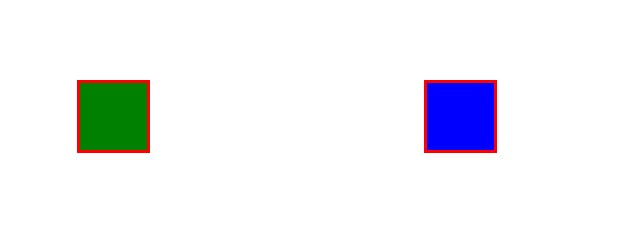
Now let's go and give display: none to the red box
.red{
background: red;
display:none;
we get the result as below, and it happens because when we keep display: none the none property removes the element completely from the document even the element is present inside the source code but it did not take any space.

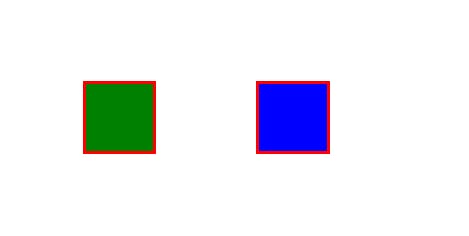
Now let's go and give visibility: hidden to the red box
.red{
background: red;
visibility:hidden;
The result we get:-

When we use visibility: hidden it hides an element from the browser. But, that hidden element still lives in the source code. Basically, visibility: hidden makes that element invisible to the browser, but it still remains in that place and takes up the same space like you have not hidden it.
That's it from this one I hope you enjoyed reading.We will meet in the next one ..
HAPPY CODING!
